xyPanels
This is a plugin that I developed as a twist to single page website designs and a variation on one of my other projects — Vertical Pagination. Most of the heavy lifting is done by jQuery but I am planning to replace certain functions with modern CSS (such as the Flexbox) in the future. xyPanels also operates “outside” the layout and can be used with “inside” front end frameworks such as Bootstrap.
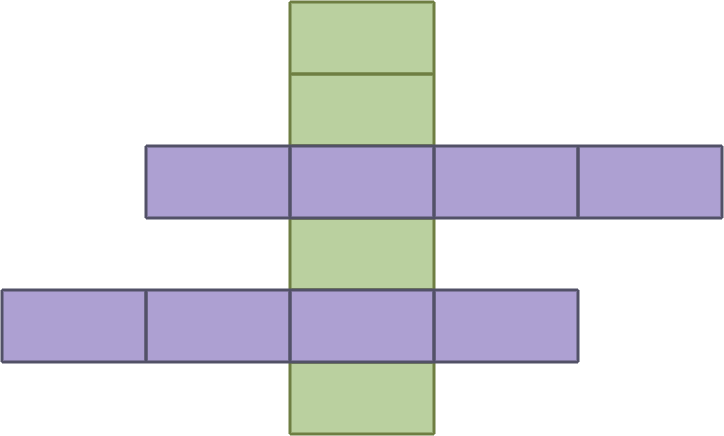
- Full-window panels are set up along the X and Y axes of the page
- In addition to built-in scrolling you can also include links that will target specific panels
- Please feel free to contact me for more information