How to Keep Your WordPress Custom Meta Box Key and Value from Appearing in the Custom Field List
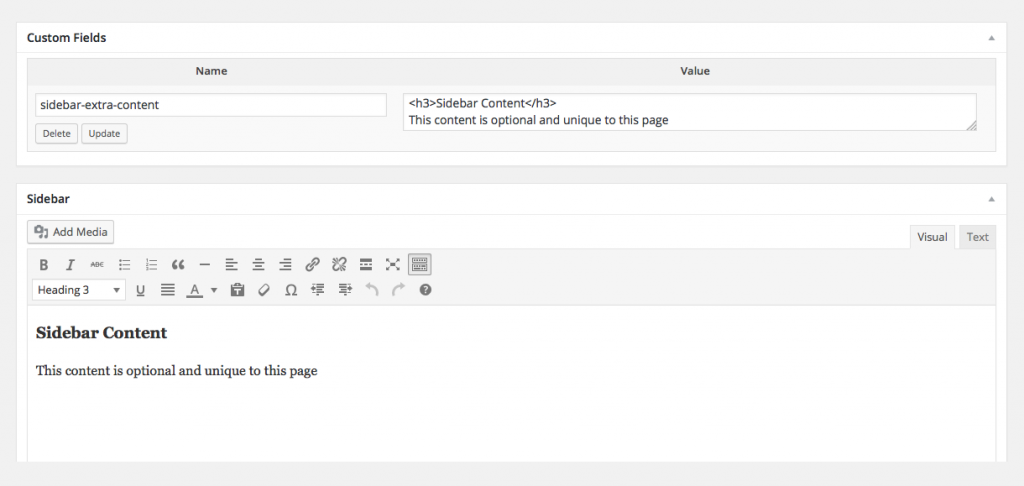
A client recently asked me for a second visual editor for a page template that would allow them to put extra content in the sidebar. This was pretty easy to do using the WordPress add_meta_box() function but I noticed that the content was also appearing in the custom field list (along with its key) which I did not really want.

I spent a while trying to figure out how to avoid this duplication and it came down to a subtle naming convention for meta keys that I found a reference to in the WordPress Codex:
If you are a plugin or theme developer and you are planning to use custom fields to store parameters related to your plugin or template, it is interesting to note that WordPress will not show custom fields which have keys starting with an "_" (underscore) in the custom fields list on the post edit screen or when using the the_meta() template function."